Настройка среды разработки
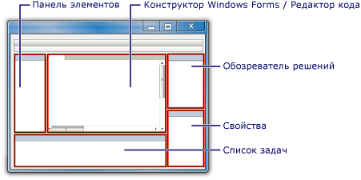
При разработке программ удобно следующее расположение:
Рис. 2.19. Схема наиболее удобного расположения окон среды разработки
У нас до сих пор среда разработки имела следующий вид:
Рис. 2.20. Исходное расположение окон среды разработки |
Как видно из рисунка, элементы окна отображаются по-разному. К примеру, окно "Свойства" сейчас отображается на экране, а окна "Обозреватель решения" вообще на экране нет. Все окна в Visual Studio можно закрепить или сделать плавающими, скрыть или отобразить, или переместить в другое местоположение.
Управление отображением окон на экране
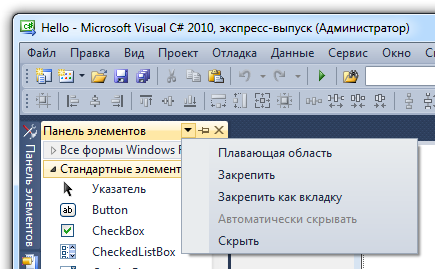
Чтобы изменить поведение окна, щелкните значок стрелки или кнопки в строке заголовка и выберите доступные варианты:
Рис. 2.21. Варианты поведения окна |
Чтобы окно автоматически скрывалось, щелкните на значке кнопки для крепления бумаги:
Рис. 2.22. Кнопка «Автоматически скрывать» |
Именно такой режим сейчас включен у нас для окон "Панель элементов" и "Список ошибок". При автоматическом скрытии окна оно перестает отображаться на экране, а на панели, возле которой размещается развернутое окно (в нашем случае это левая панель), будут присутствовать вкладки для автоматически скрытых окон. Если подвести курсор к вкладке "Панель элементов" на этой панели, то скрытое окно появится на экране:
Рис. 2.23. Отображение автоматически скрытой Панели элементов
Если теперь щелкнуть по значку кнопки для бумаг в окне, режим автоматического скрытия для этого окна будет выключен и окно будет закреплено на экране:
Рис. 2.24. Закрепленная на экране Панель элементов
Изменение месторасположения окон
Чтобы переместить закрепленное окно в другое местоположение, перетащите строку заголовка таким образом, чтобы появились полупрозрачные прямоугольники, обозначающие место закрепления окна в новом местоположении:
Рис. 2.25. Обозначение мест закрепления окна
Удерживая левую кнопку мыши, переместите указатель над значком в новое местоположение. Для прикрепления окна к определенной стороне поместите указатель на левый, правый, верхний или нижний значки. Поместите указатель на значок в середине, чтобы в окне размещались вкладки.
Как закрыть или отобразить окно
Чтобы закрыть какое-то окно, щелкните на кнопке "закрыть":
Рис. 2.26. Кнопка закрытия панели
Отобразить на экране недостающие окна можно с помощью команды "Другие окна" меню "Вид":
Рис. 2.27. Отображение на экране других окон
Изменение размера окна
При необходимости размер окна можно сделать более узким или наоборот более широким. Для этого установите курсор на границе окна так, чтобы курсор принял форму двусторонней стрелки, затем нажмите левую кнопку мыши и, удерживая ее нажатой, установите требуемый размер окна:
Рис. 2.28. Изменение размера окна
Обзор и назначение основных окон среды разработки
Каждое окно в среде разработки предназначено для выполнения определенных действий, связанных с разработкой проекта в целом. Дадим описание назначения некоторых из них:
· Обозреватель решений (Solution Explorer) - в этом окне в виде дерева показаны все файлы проекта. Если при помощи меню Проект добавить новые файлы к проекту, они отразятся в Обозревателе решений. Кроме файлов в Обозревателе решений отображаются параметры проекта и ссылки на внешние библиотеки, необходимые для приложения.
· Список ошибок (Error List) - если при построении решения возникнут ошибки, то они отобразятся в этом окне. Для перехода к строке с ошибкой в исходном коде следует дважды щелкнуть ошибку. Нажатием клавиши <F1> можно открыть справочную документацию по выделенной ошибке.
· Окна редактора и Конструктора форм - это обычно самая большая часть окна. Конструктор используется при создании интерфейса программы, а окно редактора кода служит для написания программного кода. Для переключения между представлением кода и конструктора можно в меню Вид выбрать команду Код или Конструктор, или воспользоваться клавишей <F7> или сочетанием <Shift + F7>.
· Окно Свойства (Properties) - оно появляется только в представлении конструктора. В его помощью можно задать свойства и привязать события для элементов управления пользовательского интерфейса, таких как кнопки, текстовые поля и другие.
Практикум. Настройка среды разработки
Задание:
Настройте среду разработки так, чтобы отображение окон на экране соответствовало следующему рисунку: