Чаще всего мы будем создавать приложения Windows, начинающиеся с формы. Форма представляет собой поле с размещаемыми на нем объектами разных типов — кнопками, текстовыми полями и т.д. При нажатии кнопки запускается код, выполняющий запланированные действия.
Новый термин Форма — это элемент графического интерфейса, с помощью которого осуществляется взаимодействие пользователя с программой. |
Создание пользовательского интерфейса с помощью визуальной среды программирования происходит в три основных этапа:
§ Добавление элементов управления на форму.
§ Установка начальных свойств для элементов управления.
§ Написание обработчиков для заданных событий.
Давайте создадим новое приложение, которое будет иметь заголовок "Hello C# Programmer!" и содержать кнопку Close для закрытия окна.
На заметку. На одних моих ресурсах эта программа называется HelloProgrammer, на других - HelloAndClose.
2.6. Создание интерфейса программы
1. Запустите Visual C# 2010 Express.
2. Выберите команду "Создать проект…".
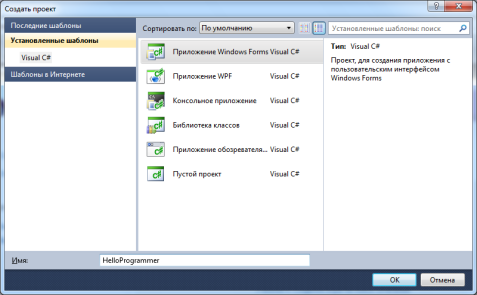
3. В диалоговом окне "Создать проект" выберите тип "Приложение Windows Forms", а в поле "Имя" введите HelloProgrammer (можете ввести другое название программы - HelloAndClose):
Рис.2.30. Создание приложения «HelloProgrammer»
4. Нажмите кнопку ОК. Будет создан новые проект и отобразятся окна среды разработки для дальнейшего проектирования:
Рис.2.31. Окно среды с созданным приложением «HelloProgrammer»
Изменение заголовка окна приложения
5. По умолчанию в качестве заголовка окна используется название Form1. Многие начинающие программисты не обращают внимания на это название, но лучше с самого начала приучить себя менять этот заголовок как только вы начинаете разрабатывать новый проект. Для изменения заголовка окна нажмите мышкой в середине конструктора форм, при этом в окне "Свойства" отобразятся свойства формы:
Рис.2.32. Окно Свойств
6. Установите курсор в правом столбце от свойства Text, т.е. туда, где написано слово Form1, и впишите туда название будущей программы: "Hello C# Programmer!", ввод завершите нажатие клавиши Enter на клавиатуре.
Обратите внимание, что заголовок конструктора формы тоже изменился:
7. Можете запустить программу и убедиться, что заголовок приложения изменился, после чего закройте окно работающей программы HelloProgrammer.
Добавление элементов на форму
Чтобы поместить на форму объекты типа кнопок и текстовых полей, нужно воспользоваться окном "Панель элементов". В этом окне содержатся все объекты, которые можно поместить на форму, - кнопки, переключатели, текстовые поля, выпадающие списки и т.д.
Разместить элемент на форме можно двумя способами: путем перетаскивания элемента на форму или двойным щелчком по элементу. Перетаскивая элемент, вы имеете возможность разместить его сразу в том месте, где необходимо. Выполняя двойной щелчок по элементу, он размещается в верхнем углу формы:
После этого с помощью мыши вы можете переместить эту кнопку в нужное место.
§ Чтобы перетащить кнопку, подведите курсор мыши к кнопке, нажмите левую кнопку мыши и, удерживая ее нажатой, перетащите кнопку в центр формы, после чего отпустите кнопку мыши.
§ Чтобы изменить размер кнопки, подведите курсор мыши к одному из белых квадратиков вокруг кнопки (это метки изменения размера). Нажмите левую кнопку мыши, и, удерживая ее нажатой, перемещайте метку, чтобы растянуть или сжать кнопку до требуемого размера.
8. Переместите курсор мыши на Панель элементов в левой части экрана, наведите его на элемент Button (Кнопка) во вкладке "Стандартные элементы управления" и дважды щелкните на нем, чтобы добавить кнопку на форму Form1. После этого разместите кнопку как показано на следующем рисунке:
9. Когда кнопка на форме выбрана, а это видно по белым квадратикам вокруг кнопки, обратите внимание на окно Свойств - там сейчас отображаются свойства кнопки. То, что это свойства кнопки, а не свойства формы как раньше, видно по верхнему выпадающему списку - там отображается "button1 System.Windows.Forms.Button":
Чтобы изменить надпись на кнопке, измените свойство Text следующим образом:
10. На этом этап разработки интерфейса программы закончен. Можете запустить программу и убедиться, что кнопка расположена в нужном месте и имеет правильное название:
Рис. 2.33. Окно готового приложения HelloProgrammer
Вы даже можете попробовать нажать на кнопку, однако это не приведет ни к каким результатам. Почему? Все очень просто - вы еще не написали код, который заставить кнопку закрывать приложение при ее нажатии.
Закройте работающую программу. Далее вы напишите программный код для работы кнопки Close, т.е. создадите обработчик нажатия кнопки.
2.7. Создание программного кода
Когда вы добавили кнопку на форму, среда Visual Ѕtudіо автоматически добавила к коду формы несколько новых строк. Увидеть этот код можно в окне "Редактора кода", который можно отобразить на экране несколькими способами:
1) командой "Код" меню "Вид",
2) нажатием клавиши F7 на клавиатуре,
3) двойным щелчком мышью по названию файла Form1.cs в окне "Обозреватель решений":
1. Чтобы создать код кнопки, в окне конструктора форм выполните двойной щелчок по кнопке Close. При этом Visual Ѕtudіо автоматически откроет окно редактора кода:
2. В месте курсора введите следующую строку кода:
Close();
Этот код будет выполняться, когда пользователь будет щелкать по кнопке на форме.
3. Запустите программу, нажмите на кнопке и убедитесь, что окно программы действительно закрывается. Закройте работающую программу.
Ошибки в программе
Если в коде программы обнаружится ошибка, вы получите предупреждение. Обратите внимание на то, что в языке программирования С# в конце каждого предложения или выражения должна стоять точка с запятой. Попробуйте удалить точку с запятой после команды Close() и затем выполнить программу — на экране появится следующее сообщение об ошибке:
В большинстве случаев нужно нажать на кнопку Нет. и тогда в окне "Список ошибок" вы увидите некоторые сведения, включая указание номера строки, в которой ошибка была найдена:
Щелкните дважды на это описание, чтобы перейти к нужной строке и исправить ошибку. Курсор автоматически будет установлен в место, где возникла ошибка, а ошибочный код будет выделен красной волнистой линией:
Исправьте код и еще раз запустите программу на выполнение. Теперь все должно работать.
Итак, вы познакомились с основными этапами создания приложения - разработкой интерфейса и написанием программного кода, научились размещать элементы управления на форме, изменять их положение и размер, а кроме этого разобрались с процессом исправления ошибок в коде.